¿Qué es el modelo de caja en HTML?
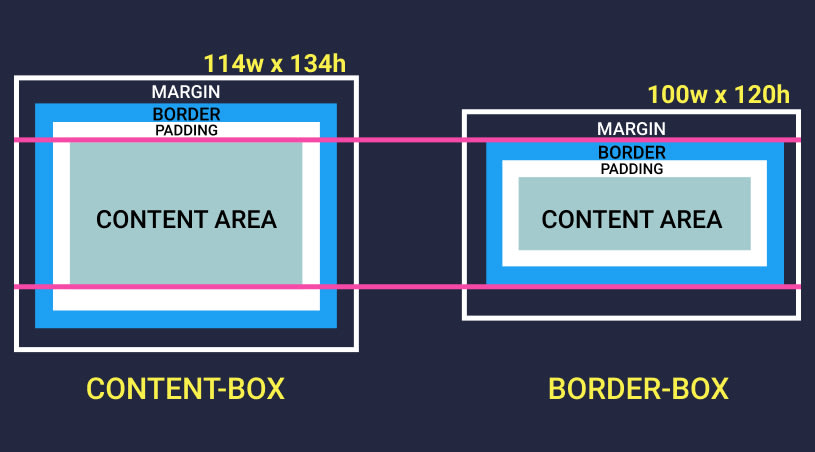
El modelo de caja, también conocido como box model, es una estructura que se utiliza para representar los elementos HTML. Cada elemento HTML se considera una caja, y esta caja se compone de cuatro partes:
- Content: Es el contenido real del elemento, como el texto, las imágenes o los vídeos.
- Padding: Es el espacio entre el contenido y el borde del elemento.
- Border: Es el borde que rodea el elemento.
- Margin: Es el espacio entre el elemento y los elementos adyacentes.
Para calcular el tamaño de la caja, se suman los valores de las cuatro partes. Por ejemplo, si un elemento tiene un ancho de 100 píxeles, un padding de 10 píxeles en cada lado, un borde de 5 píxeles en cada lado y un margen de 10 píxeles en cada lado, su tamaño total será de 150 píxeles de ancho y 170 píxeles de alto.
Content
El contenido es la parte más importante de la caja. Es el contenido real del elemento, como el texto, las imágenes o los vídeos. El contenido de un elemento HTML puede ser de cualquier tipo, y puede estar formateado de muchas maneras diferentes.
Padding
El padding es el espacio entre el contenido y el borde del elemento. El padding se puede utilizar para crear un espacio adicional alrededor del contenido, o para resaltar el contenido. El padding se puede establecer en píxeles, en porcentajes o en unidades rem.
Border
El borde es la línea que rodea el elemento. El borde se puede utilizar para decorar el elemento, o para separarlo de otros elementos. El borde se puede establecer en píxeles, en porcentajes o en unidades rem.
Margin
El margen es el espacio entre el elemento y los elementos adyacentes. El margen se puede utilizar para crear espacios entre los elementos, o para separarlos de los bordes de la página. El margen se puede establecer en píxeles, en porcentajes o en unidades rem.

Ejemplos
Veamos algunos ejemplos de cómo se puede utilizar el modelo de caja:
- Para crear un elemento con un borde de 5 píxeles de ancho y un padding de 10 píxeles en cada lado, podemos utilizar el siguiente código:
<div style="border: 5px solid black; padding: 10px;">
Contenido del elemento
</div>
- Para crear un elemento con un margen de 10 píxeles en cada lado, podemos utilizar el siguiente código:
<div style="margin: 10px;">
Contenido del elemento
</div>
- Para crear un elemento con un padding de 10 píxeles en la parte superior y en la parte inferior, pero sin padding en los lados, podemos utilizar el siguiente código:
<div style="padding: 10px 0 10px 0;">
Contenido del elemento
</div>
Conclusión
El modelo de caja es una herramienta importante para el diseño de páginas web. Al entender cómo funciona el modelo de caja, podemos crear elementos HTML con el tamaño y la apariencia que deseamos.
¿Quieres crear páginas web profesionales y atractivas?
https://www.sitesupremacy.com ofrece servicios de diseño y desarrollo web personalizados. Nuestros expertos te ayudarán a crear un sitio web que cumpla con tus objetivos y necesidades.
Contacta con nosotros hoy mismo para obtener más información.