El mundo del desarrollo web está lleno de oportunidades para crear proyectos interactivos y funcionales. Uno de estos proyectos es un reproductor de música en React, diseñado para mostrar una interfaz moderna y fluida que permite navegar entre canciones y ver detalles de las mismas. Aunque este proyecto no reproduce música, es una excelente práctica para aprender el manejo de contextos y componentes en React.
En este artículo, exploraremos las características y estructura de esta aplicación, además de cómo puedes implementarla en tu entorno local.

Características principales
- Lista de canciones:
- Visualiza un listado de canciones disponibles en el lado izquierdo de la interfaz.
- Detalles de las canciones:
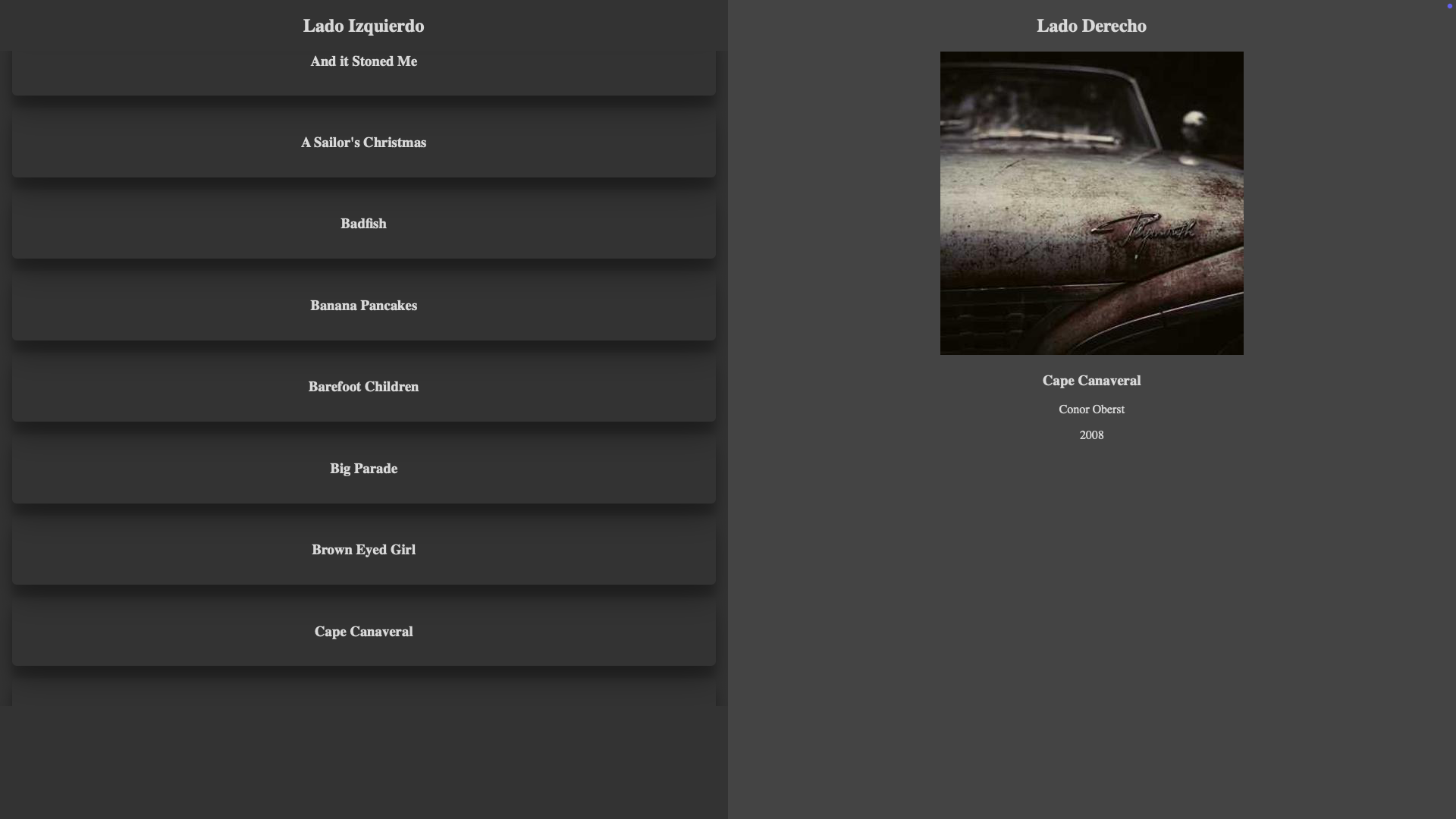
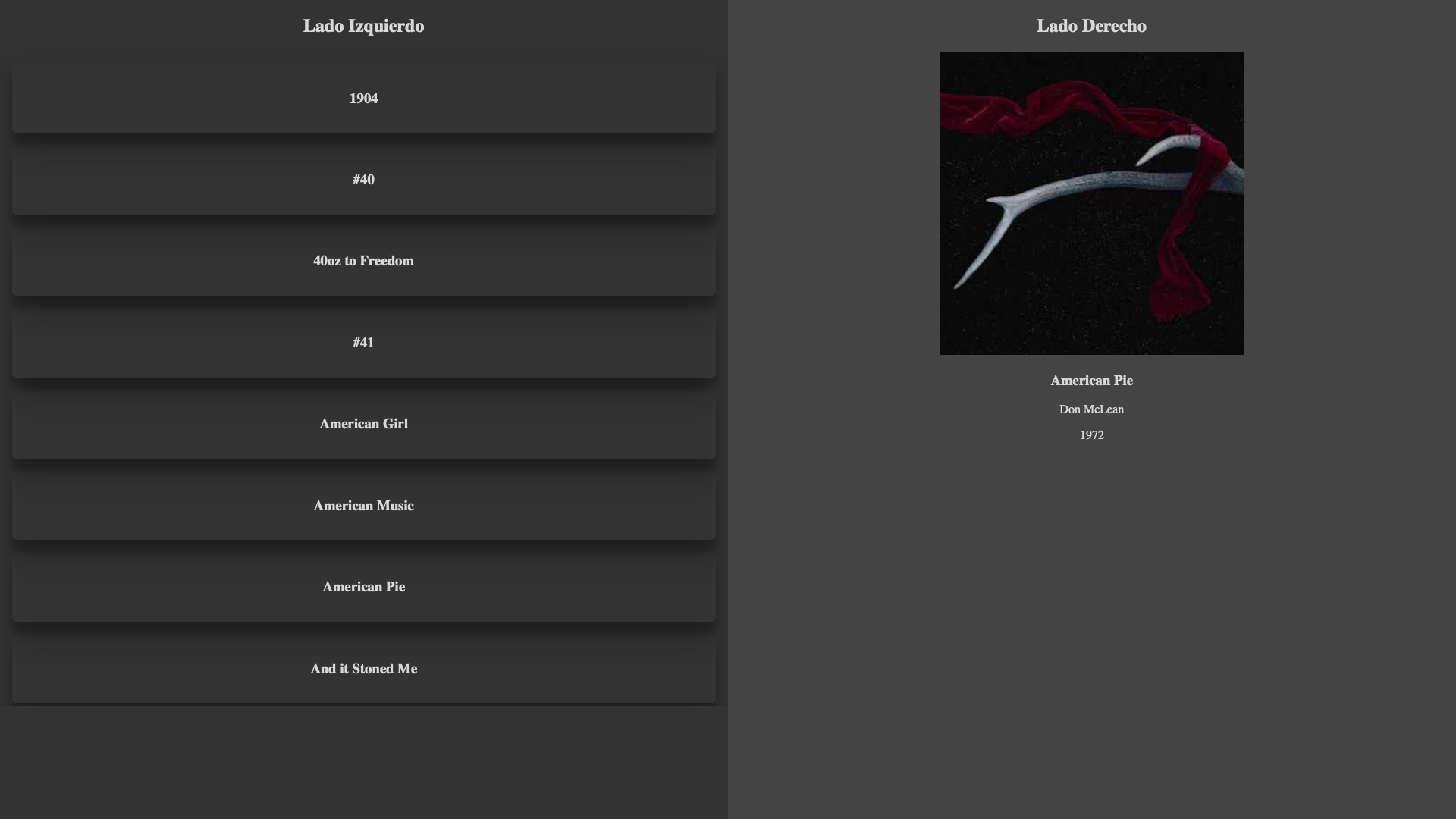
- Selecciona una canción de la lista para ver sus detalles en el panel derecho.
- Interfaz moderna y responsive:
- Diseñada con React y contextos, asegurando una experiencia de usuario intuitiva y ágil.
- Ideal para prácticas en React:
- Perfecta para desarrollar habilidades en la creación de interfaces y manejo de estados.
Demo en vivo
Experimenta la aplicación en acción visitando el enlace del despliegue:
Estructura del proyecto
El código de este proyecto está organizado de manera sencilla, facilitando su comprensión:
bash
CopiarEditar
📂 Project Root ├── 📜 index.html # Archivo principal HTML ├── 📜 App.jsx # Componente principal en React ├── 📜 SongList.jsx # Componente de la lista de canciones ├── 📜 SongDetails.jsx # Componente para mostrar los detalles de las canciones ├── 📜 context.js # Manejo de contextos ├── 📜 styles.css # Archivo de estilos ├── 📜 README.md # Documentación del proyecto
Cómo instalar y ejecutar el proyecto
- Clona el repositorio:
bash
CopiarEditar
git clone https://github.com/JoseMarioCarranza/music_player/ cd music_player
- Instala las dependencias:
bash
CopiarEditar
npm install
- Ejecuta la aplicación en modo de desarrollo:
bash
CopiarEditar
npm run dev
Tecnologías utilizadas
- React: Para crear la interfaz de usuario.
- Vite: Para un desarrollo rápido y eficiente.
- Render: Para el despliegue en la nube.

Beneficios de este proyecto
- Práctica con React y contextos:
- Aprende a gestionar estados y componentes de manera eficiente.
- Diseño moderno:
- Desarrolla interfaces atractivas y responsive.
- Ideal para tu portafolio:
- Este proyecto demuestra tus habilidades en React y en el desarrollo de interfaces interactivas.
Lleva tu desarrollo al siguiente nivel
Este reproductor de música es un excelente punto de partida para quienes buscan mejorar en React y crear aplicaciones interactivas. Si necesitas apoyo para llevar tus ideas a la realidad, en www.sitesupremacy.com te ayudamos a desarrollar proyectos web personalizados y escalables. ¡Contáctanos hoy mismo y transforma tus ideas en soluciones digitales!