El universo Pokémon ha cautivado a millones de personas desde su lanzamiento, y con la evolución de la tecnología, los fanáticos ahora pueden interactuar con sus criaturas favoritas a través de diversas plataformas digitales. Uno de estos proyectos es la Pokédex Web App, una aplicación sencilla pero funcional que permite buscar información sobre cualquier Pokémon usando su nombre o ID.
En este artículo, exploraremos las características y estructura de esta aplicación, cómo puedes usarla y qué la hace una herramienta perfecta para practicar tus habilidades de desarrollo web.

Características principales
La Pokédex Web App ofrece una experiencia amigable y directa para los usuarios, con las siguientes funcionalidades:
- Búsqueda Rápida:
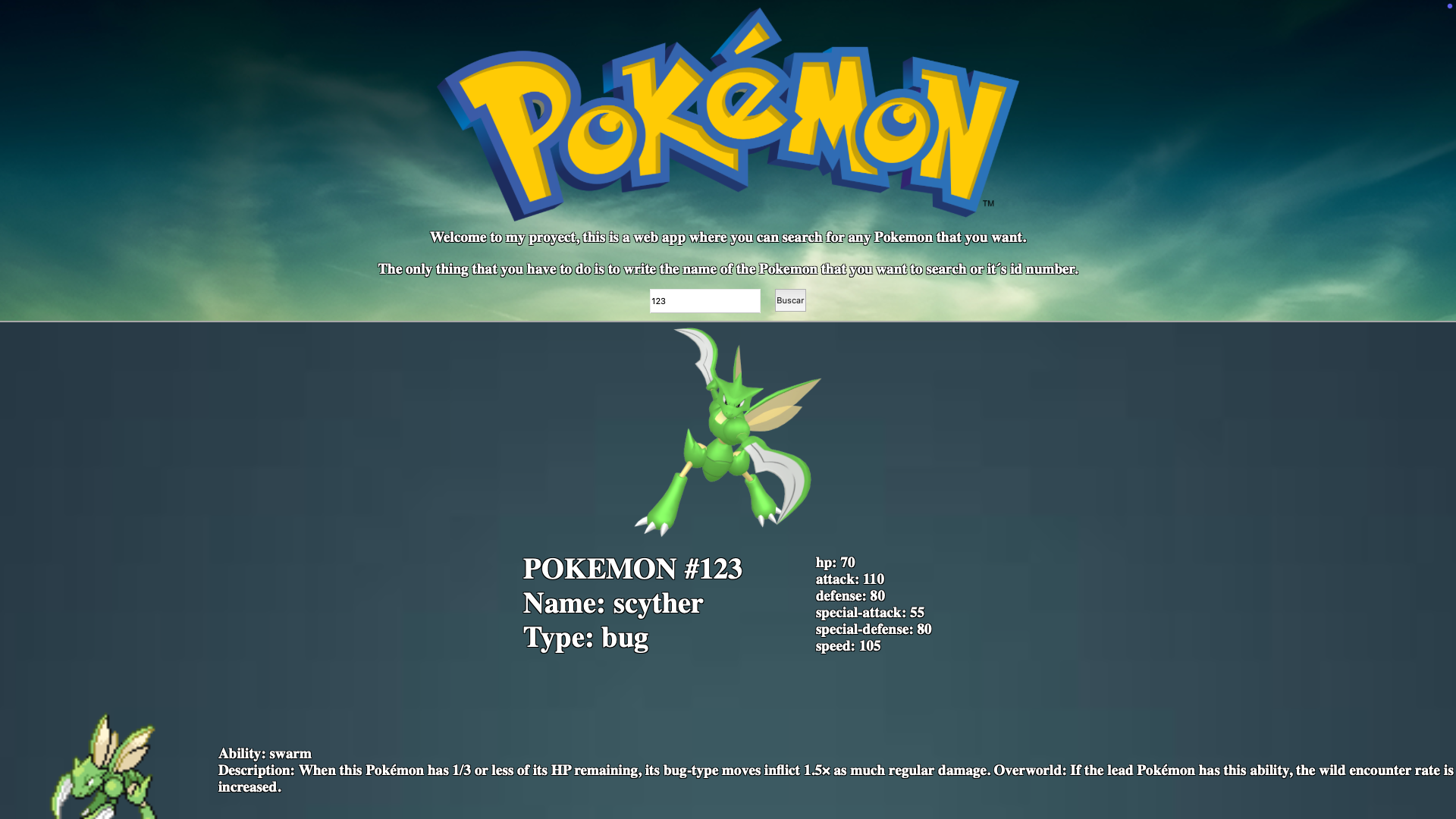
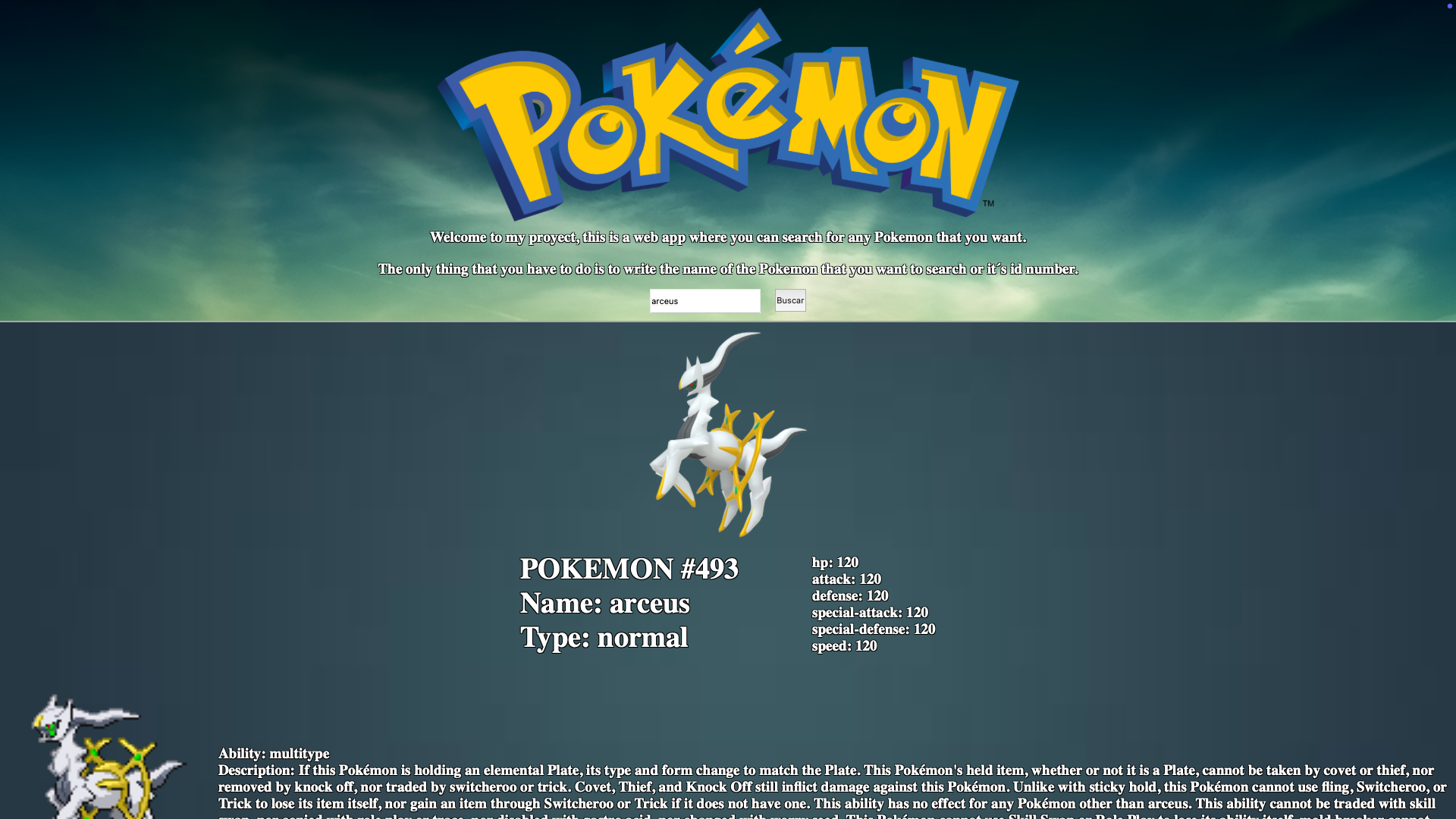
- Introduce el nombre o ID de un Pokémon en la barra de búsqueda.
- Obtén información relevante al instante, incluyendo detalles clave del Pokémon.
- Interfaz Intuitiva:
- Diseño limpio y minimalista que facilita la navegación.
- Contenedor dinámico que muestra los datos del Pokémon sin recargar la página.
- Implementación Ligera:
- Construida con HTML, CSS y JavaScript para asegurar una experiencia fluida.
Demo en Vivo
Prueba la Pokédex Web App directamente en este enlace: Pokedex Web App. Busca tus Pokémon favoritos y explora su información en segundos.
Estructura del proyecto
El código del proyecto está organizado de manera sencilla, ideal para aquellos que están comenzando en desarrollo web:
graphql
CopiarEditar
📂 Project Root ├── 📜 index.html # Archivo principal HTML ├── 📜 style.css # Archivo de estilos CSS ├── 📜 script.js # JavaScript para funcionalidad dinámica ├── 📜 README.md # Documentación del proyecto
Cómo usar la Pokédex Web App
- Clona el repositorio:
bash
CopiarEditar
git clone https://github.com/JoseMarioCarranza/pokedex
- Ejecuta la aplicación:
- Abre el archivo index.html en tu navegador favorito.
- Busca Pokémon:
- Escribe el nombre o ID del Pokémon en la barra de búsqueda.
- Haz clic en el botón "Buscar" para obtener resultados.
Despliegue en Render
Si deseas publicar esta aplicación en línea, Render es una excelente opción. Sigue estos pasos:
- Configuración básica:
- Directorio raíz: Déjalo en blanco.
- Comando de construcción: No se requiere.
- Directorio de publicación: Usa . (directorio raíz).
- Pasos para desplegar:
- Sube tu proyecto a un repositorio Git.
- Conecta el repositorio a Render.
- Configura las opciones indicadas y despliega la app.
Beneficios del proyecto
- Práctica de JavaScript:
- Aprende a trabajar con eventos y manipulación del DOM.
- Uso de APIs:
- Integra datos dinámicos desde una fuente externa (Pokémon API).
- Portafolio profesional:
- Añade un proyecto funcional y atractivo a tu portafolio.
¡Atrapa la experiencia de desarrollo!
La Pokédex Web App no solo es un proyecto divertido para los fanáticos de Pokémon, sino también una excelente oportunidad para practicar y desarrollar habilidades en HTML, CSS y JavaScript. Si buscas llevar tus ideas al siguiente nivel, en www.sitesupremacy.com podemos ayudarte a crear aplicaciones personalizadas que combinen diseño y funcionalidad de manera impecable.
¡Contáctanos y empecemos a trabajar juntos en tus próximos proyectos digitales!