El diseño de interfaces atractivas y funcionales es una habilidad clave en el desarrollo web. Un excelente ejemplo para practicar es replicar páginas populares, como la de Netflix. Aquí es donde entra el proyecto Netflix Clone Website, un clon estático que replica la página de inicio de Netflix utilizando solo HTML y CSS.
En este artículo, exploraremos los detalles del proyecto y cómo puedes usarlo como base para mejorar tus habilidades de diseño y desarrollo web.
¿Qué es el proyecto Netflix Clone?
El Netflix Clone Website es un proyecto estático que imita la página principal de Netflix. Está diseñado para mostrar dominio en HTML y CSS, prestando atención a los detalles del diseño original. Este proyecto es ideal para quienes buscan practicar y demostrar sus habilidades en desarrollo front-end.

Características principales
El proyecto incluye las siguientes secciones y elementos destacados:
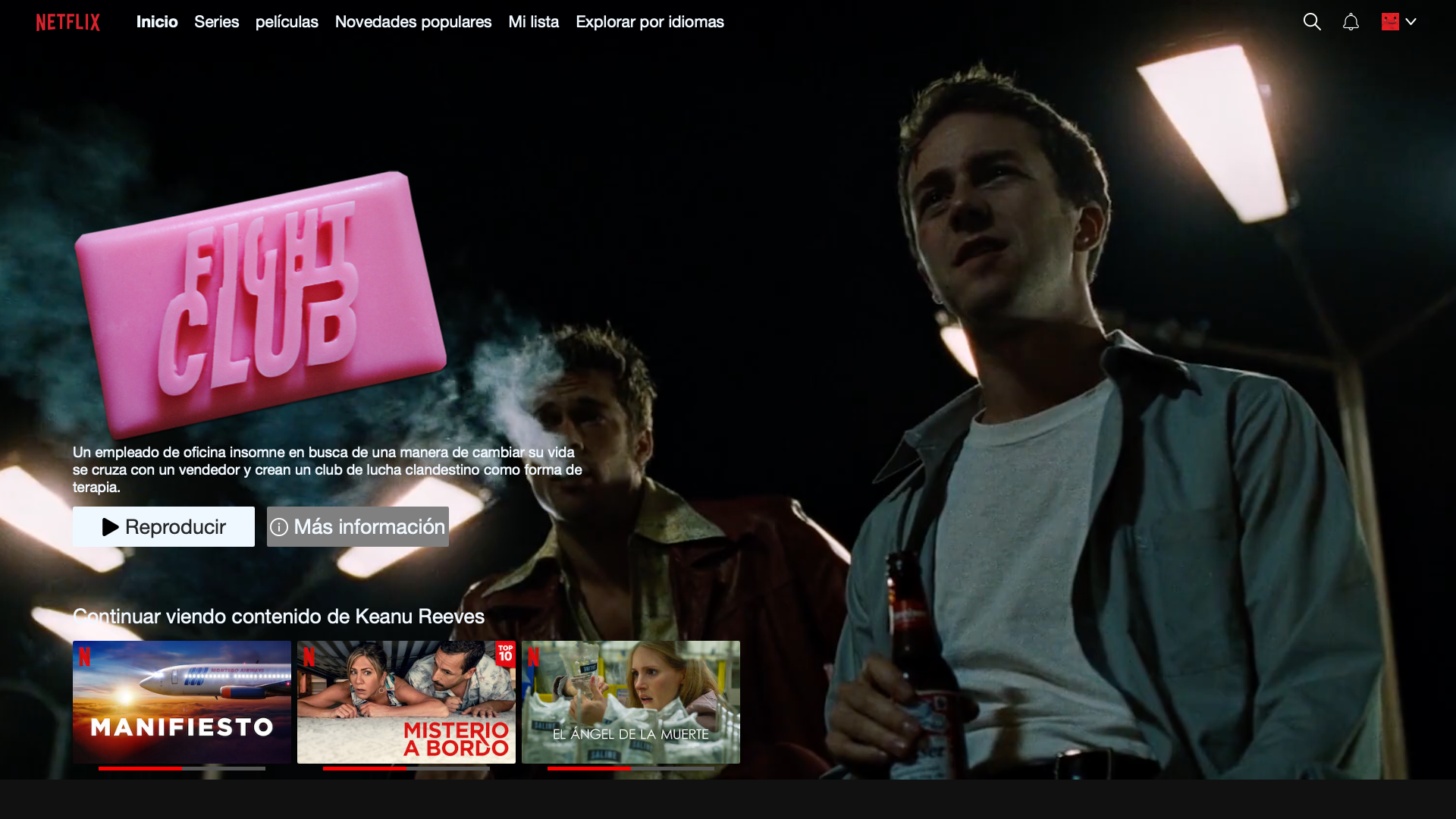
- Encabezado (Header):
- Video de fondo.
- Logotipo de Netflix.
- Menú de navegación.
- Íconos interactivos como búsqueda, notificaciones y perfil de usuario.
- Sección Hero:
- Trailer principal con descripción breve.
- Botones de acción para "Reproducir" y "Más información."
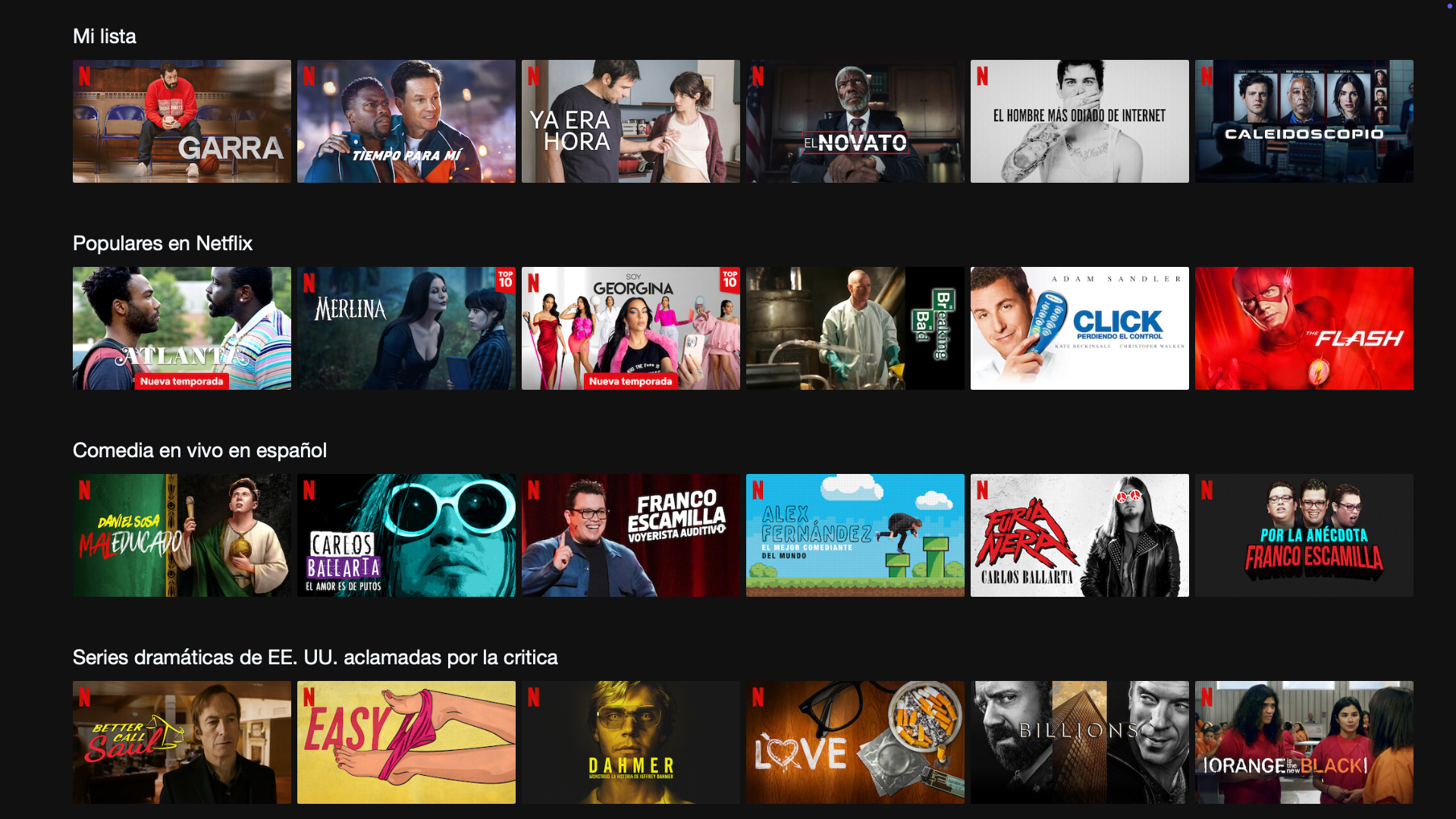
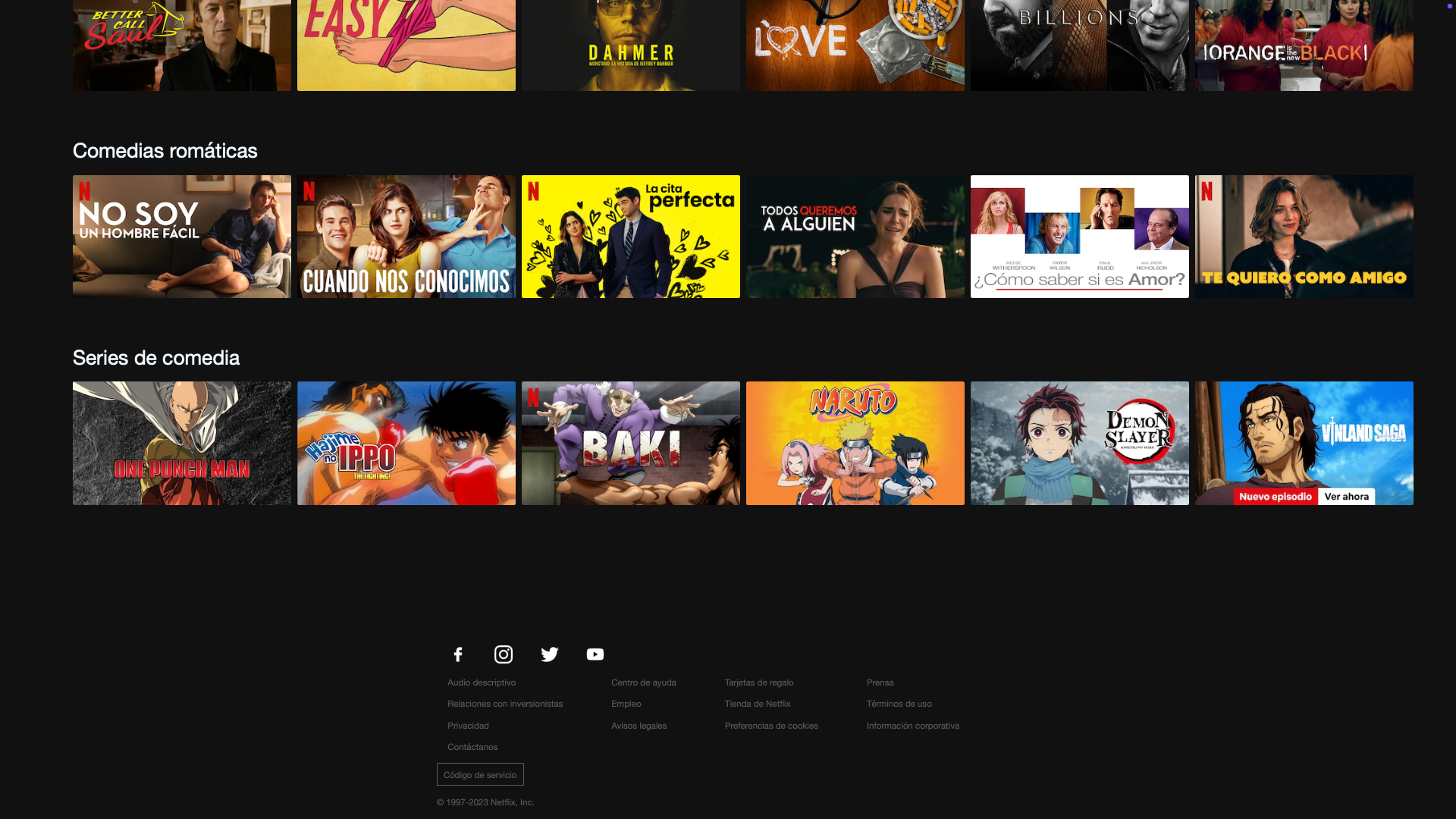
- Listas de Películas:
- Carruseles dinámicos con categorías como "Lo más visto," "Tendencias," y "Comedias románticas."
- Pie de Página (Footer):
- Enlaces a redes sociales.
- Información sobre términos de uso, política de privacidad y derechos de autor.

Demo en Vivo
Experimenta la página en acción visitando la demo en vivo aquí: Netflix Clone.
Estructura del proyecto
El proyecto está organizado en una estructura clara para facilitar su comprensión y modificación:
bash
CopiarEditar
📂 Project Root ├── 📂 Video │ └── trailer.mp4 # Video de fondo para la sección hero ├── 📂 images │ ├── Netflix_Logo.png # Logotipo de Netflix │ ├── lupa.png # Ícono de búsqueda │ ├── campana.png # Ícono de notificación │ ├── perfil.png # Ícono de perfil de usuario │ ├── flecha.png # Ícono de flecha │ ├── ... # Imágenes adicionales de íconos y películas ├── 📜 index.html # Archivo principal de HTML ├── 📜 style.css # Archivo de estilos CSS ├── 📜 README.md # Documentación del proyecto
Cómo desplegar el proyecto en Render
Render es una plataforma ideal para desplegar proyectos estáticos como este. Sigue estos pasos para publicarlo:
- Configuración:
- Directorio raíz: Déjalo en blanco.
- Comando de construcción: No requerido.
- Directorio de publicación: Usa . (directorio raíz).
- Pasos:
- Sube el proyecto a un repositorio Git.
- Conecta el repositorio a Render.
- Configura según las indicaciones y despliega tu proyecto.

Beneficios de este proyecto
- Práctica de diseño responsivo: Implementar un diseño inspirado en Netflix te ayuda a entender conceptos como flexbox, posiciones relativas y absolutas.
- Atención a detalles: Replica los elementos visuales con precisión para desarrollar un ojo crítico en diseño.
- Portafolio profesional: Agregar proyectos como este a tu portafolio puede marcar la diferencia al buscar empleo en desarrollo web.
Conclusión: Un Clon que Inspira Creatividad
El Netflix Clone Website no solo es una práctica de diseño, sino una puerta hacia la creación de proyectos más complejos. Si estás buscando orientación para llevar tus proyectos web al siguiente nivel, en www.sitesupremacy.com podemos ayudarte a optimizar y desplegar soluciones web personalizadas. ¡Contáctanos hoy y haz realidad tus ideas!