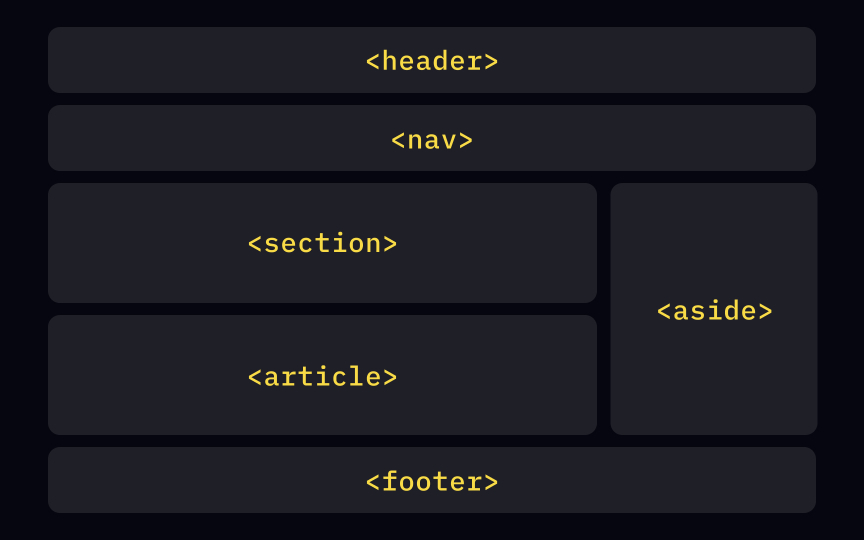
Los layouts son la estructura de un sitio web. Es la forma en que se organizan los elementos de una página web. Hay muchos tipos de layouts diferentes, pero todos tienen un objetivo común: proporcionar una experiencia de usuario fluida y agradable.
En este artículo, veremos cómo crear layouts básicos en HTML. Usaremos las siguientes etiquetas:
- nav: Esta etiqueta define la barra de navegación de un sitio web.
- section: Esta etiqueta define una sección de contenido en un sitio web.
- div: Esta etiqueta se utiliza para agrupar elementos de contenido.
- footer: Esta etiqueta define el pie de página de un sitio web.

Barra de navegación
La barra de navegación es un elemento esencial en cualquier sitio web. Permite a los usuarios navegar entre diferentes páginas o secciones del sitio.
Para crear una barra de navegación, utilizamos la etiqueta nav. Dentro de la etiqueta nav, podemos agregar una lista desordenada (ul) que contenga los enlaces a las páginas o secciones que queremos incluir en la barra de navegación.
El siguiente código muestra un ejemplo de una barra de navegación:
<nav>
<ul>
<li><a href="#">Inicio</a></li>
<li><a href="#">Acerca de</a></li>
<li><a href="#">Contacto</a></li>
</ul>
</nav>
Este código creará una barra de navegación con tres enlaces: "Inicio", "Acerca de" y "Contacto".
Section
La etiqueta section se utiliza para definir una sección de contenido en un sitio web. Las secciones suelen contener información relacionada, como un artículo, una galería de imágenes o un formulario de contacto.
Para crear una sección, utilizamos la etiqueta section. Dentro de la etiqueta section, podemos agregar cualquier contenido que queramos, como texto, imágenes, videos o formularios.
El siguiente código muestra un ejemplo de una sección:
<section>
<h1>Este es el título de la sección</h1>
<p>Este es el texto de la sección.</p>
<img src="image.jpg" alt="Imagen de la sección">
</section>
Este código creará una sección con un título, un párrafo de texto y una imagen.
Div
La etiqueta div se utiliza para agrupar elementos de contenido. Los divs se pueden utilizar para crear layouts personalizados o para organizar el contenido de una página web.
Para crear un div, utilizamos la etiqueta div. Dentro de la etiqueta div, podemos agregar cualquier contenido que queramos.
El siguiente código muestra un ejemplo de un div:
<div>
<h1>Este es el título del div</h1>
<p>Este es el texto del div.</p>
<img src="image.jpg" alt="Imagen del div">
</div>
Este código creará un div con un título, un párrafo de texto y una imagen.
Footer
La etiqueta footer se utiliza para definir el pie de página de un sitio web. El pie de página suele contener información legal o de contacto.
Para crear un footer, utilizamos la etiqueta footer. Dentro de la etiqueta footer, podemos agregar cualquier contenido que queramos, como texto, imágenes, enlaces o formularios.
El siguiente código muestra un ejemplo de un footer:
<footer>
<p>Copyright © 2023</p>
<p>Todos los derechos reservados.</p>
<a href="#">Contacto</a>
</footer>
Este código creará un footer con un mensaje de copyright, un mensaje de derechos reservados y un enlace a una página de contacto.
Conclusiones
En este artículo, hemos visto cómo crear layouts básicos en HTML. Hemos utilizado las siguientes etiquetas:
- nav: Esta etiqueta define la barra de navegación de un sitio web.
- section: Esta etiqueta define una sección de contenido en un sitio web.
- div: Esta etiqueta se utiliza para agrupar elementos de contenido.
- footer: Esta etiqueta define el pie de página de un sitio web.
Con estas etiquetas, podemos crear layouts sencillos y efectivos para nuestros sitios web.
Si necesitas ayuda para crear tu sitio web profesional en https://www.sitesupremacy.com podemos asesorarte a llegar al objetivo que buscas ¡mandanos un mensaje sin compromiso!
--
José Mario Rivera Carranza, enero 2023